奈良県のシステム開発/Web制作会社
2018/09/28
HTML Editor Syntax Highlighterの使い方

こんにちは。今日は使いにくいwordpressの固定ページや投稿ページを使いやすくするプラグイン「HTML Editor Syntax Highlighter」の設定方法をご紹介致します。
HTML Editor Syntax Highlighterは、WordPressのエディタに記述したHTMLコードを見やすくすることが出来るプラグインです。
「投稿・固定ページ・カスタム投稿タイプ・テーマ編集・プラグイン編集」をテキストエディタ(HTMLエディタ)で利用できます。エディタのデザインや表示内容はオプションで自由に変更できます。
TABが使用できなかったり、タグの閉じがわからなくなって苦戦していた私にとって救世主的なプラグインでした!!
HTML Editor Syntax Highlighterの使い方
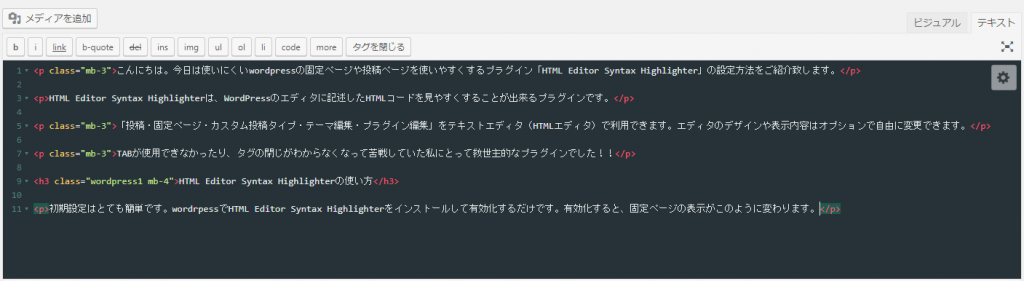
初期設定はとても簡単です。wordrpessでHTML Editor Syntax Highlighterをインストールして有効化するだけです。有効化すると、固定ページの表示がこのように変わります。

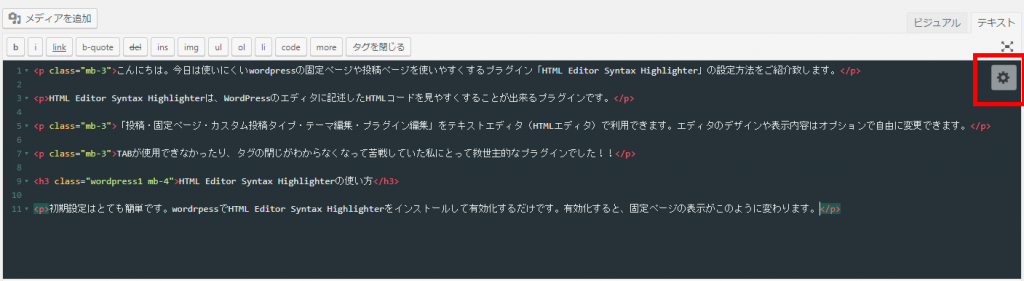
次に、右上にある歯車アイコンをクリックすると設定できるようになりますので、各設定項目を見ていきましょう。

各項目の設定

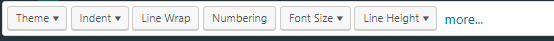
Theme:エディタの見栄え
Indent:インデントサイズ
Line Wrap:折り返しの有無
Numbering:左側のナンバリングの表示有無
Font Size:フォントサイズ
Line Height:行間
moreを推すと詳細設定が可能です。
Match Brackets:対応する括弧をハイライト
Match Tags:対応しているタグをハイライト
Highlight Selection Matches:選択している単語を同じ単語をハイライトする
Auto Close Tags:タグを自動補完してくれる
Auto Close Brackets:(を入力すると、閉じる)を自動補完してくれる。
Code Folding:コードをたたむ
Show Scrollbars:スクロールバーを表示
Key Bindings:Default/Sublime/Vim/Emacsの中からいつも使いなれているもので使用して下さい。
私の使用している設定
Theme:Material
Indent:2
Line Wrap:折り返しする
Numbering:ナンバリングする
Font Size:13
Line Height:1.5
more内は全てチェックしています。
「HTML Editor Syntax Highlighter」を使えば、Ctrl + S(Cmd + S)でも保存できるようになるので、大変便利なプラグインです。上手く活用すると、更新作業が大幅に短縮できるので、是非活用してみて下さい!