Figmaのプラグインでレスポンシブデザインがもっと簡単に!サイズ調整にお困りの方必見です。
100 お仕事

Figmaでデザインしている時、画像のサイズや比率で悩むことがありませんか?
そんな時におすすめなプラグインがあるんです。
今回は個人的お気に入りでもある「Lock Aspect Ratio」をご紹介。
このプラグイン、めちゃくちゃ便利なんです
1. 画像サイズの調整が超ラク
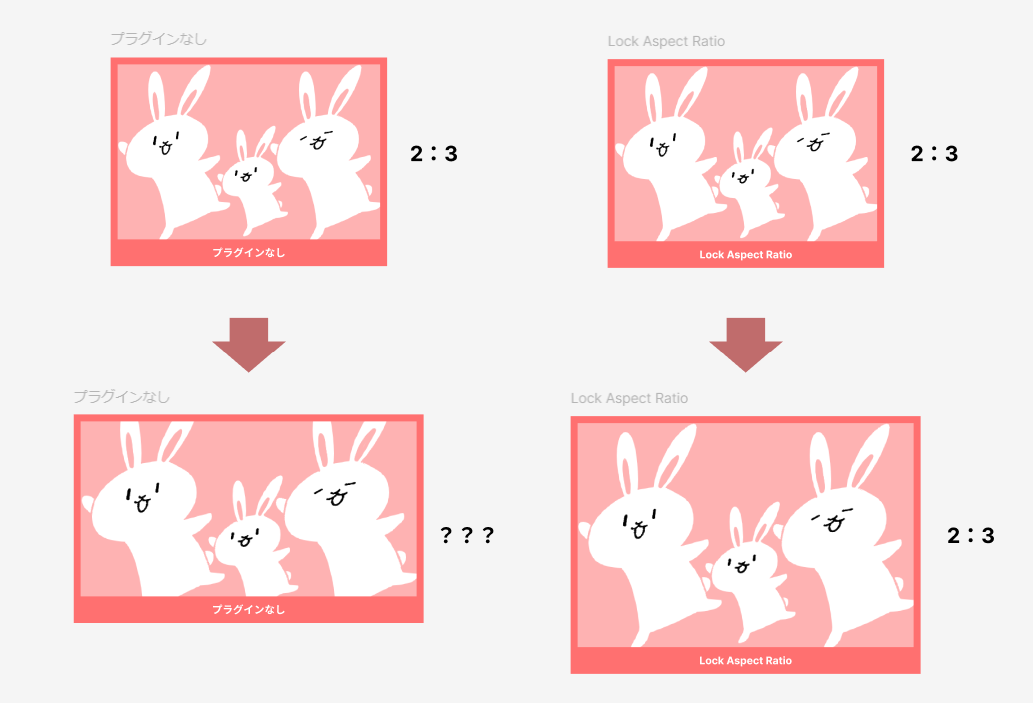
例えば、画像を縮小したり拡大したりするとき、「縦横比」が崩れないように気をつけなきゃいけないですよね。でも、プラグインを使えば、そんな心配は無用。画像を動かすたびに比率が自動で守られるので、サイズ変更がサクッとできちゃう。

2. レスポンシブデザインも怖くない
レイアウト調整中に、縦横比を崩さずにレスポンシブデザインを作るのって、正直面倒。でも、Lock Aspect Ratioなら、どんな画面サイズでも画像や要素がうまくフィット。特にスマホ向けのデザイン、これでバッチリです。
3. ショートカットでさらに時短
このプラグインは、ショートカットキーも使えるので、さらに作業が早くなります。手を止めずにどんどん作業が進んで、気づけば効率よく作業が進行中。
4. なんだか安心感がある!?
フレームのサイズ変えちゃったけど、大丈夫???・・・なんて心配がなくなります!比率とかの調整に神経を使わなくて済むので、余裕を持って他の部分に集中できるんです。
デザインの効率を上げたい、レスポンシブデザインをもっとスムーズに作りたいと思っている方はぜひ試してみてくださいね!
プラグインは ⇒【こちら】から




