【初心者向け】Figmaオートレイアウトガイド:グリッド設定と配置のコツ
100 未分類

Figmaのオートレイアウト機能、使っていますか?
簡単にレイアウトの設定ができるので私もよく使うのですが、慣れるまでにちょっとややこしかったのがあるんですよねー・・・
それが「グリッド」
ーーーーーーーー
グリッド (Grid)
要素がグリッドのように、行と列で自動的に配置される設定です。例えば、カードやアイコンが整然と並ぶ場合などに使用されます。
ーーーーーーーー
※チャットGPT先生より
今回はこの「グリッド」のちょっとしたコツをお伝えします。
「グリッド」を選ぶと、指定した範囲内で要素がグリッドのように並べられます。
この設定では、要素が規則正しく配置されるため、整ったレイアウトが簡単に作れます。
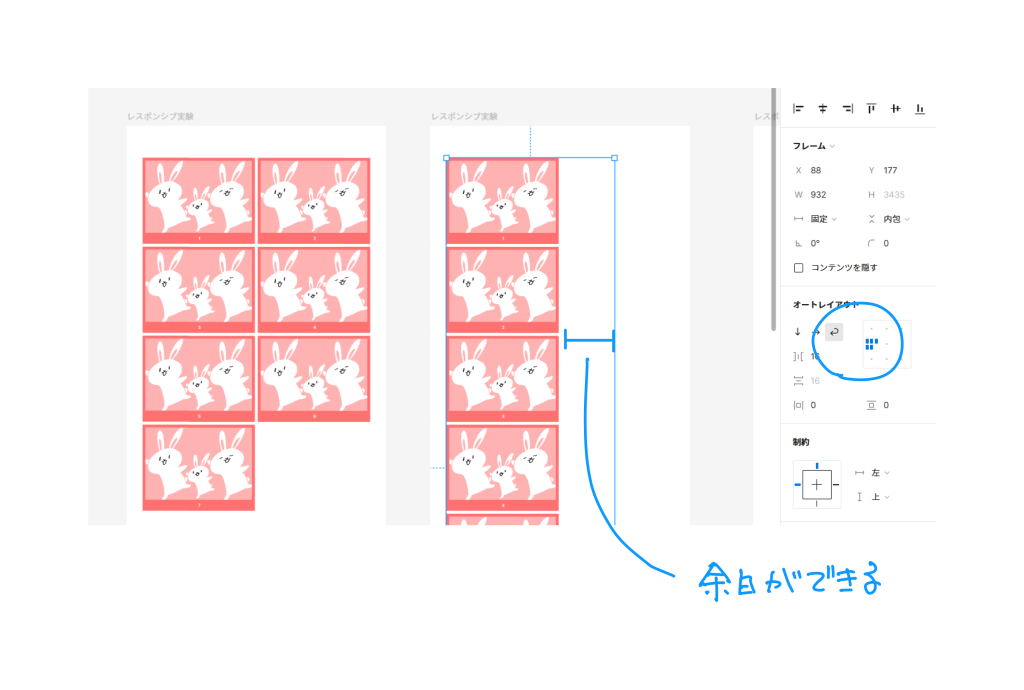
ただし、要素のサイズが範囲に合わない場合、余白が生じることがあるので、その余白を埋めたいときには、要素のサイズや間隔を調整する必要があります。

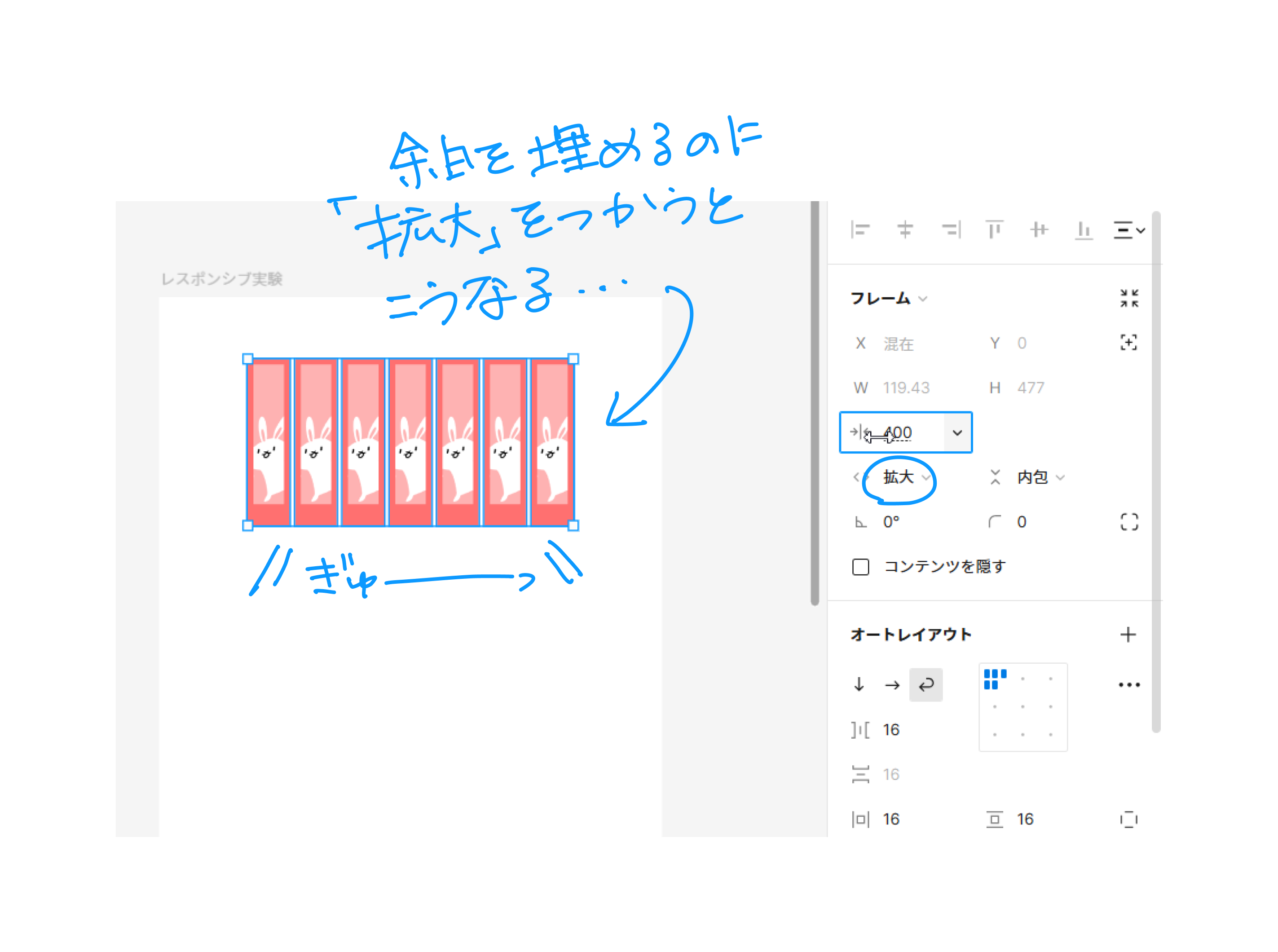
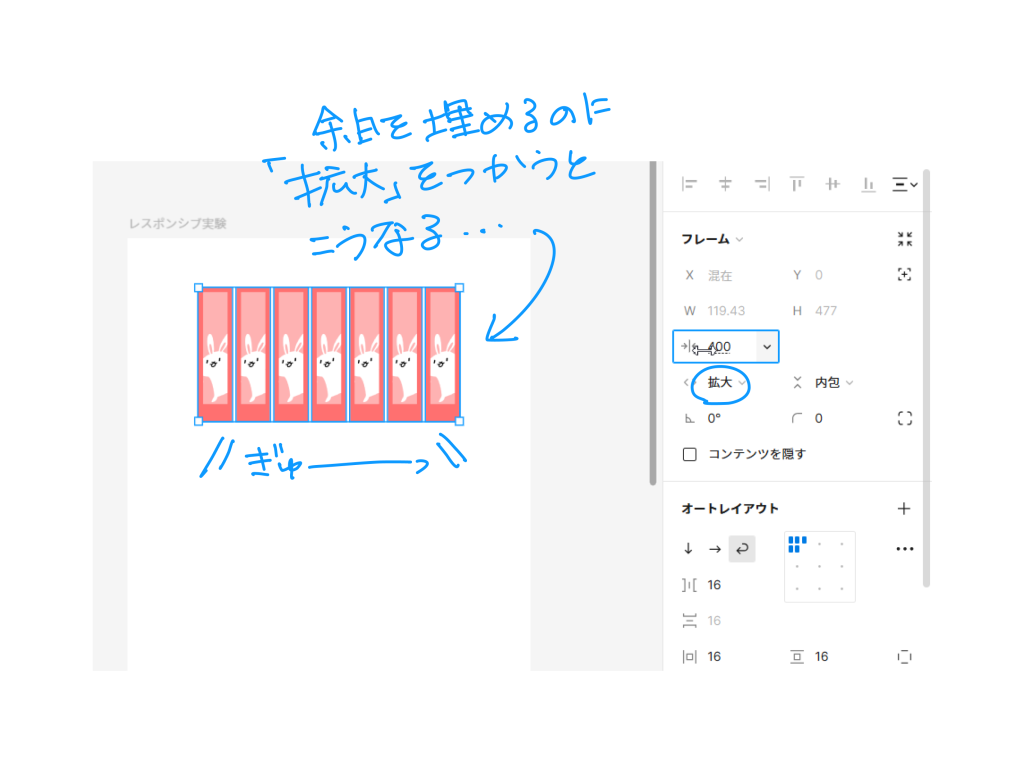
次に「コンテンツに合わせて拡大」という設定を選ぶと、要素が範囲内にピッタリ敷き詰められます。でも、この設定にすると、要素が縮んでしまい、こんなことになっちゃいます↓↓↓

要素が詰まりすぎないように、幅を保っておきたい場合には「最小幅」「最大値」を設定しておくのがポイント。これを設定しておくことで、要素がギュッと縮むのを防ぎつつ、全体的なバランスが整いやすくなります。

オートレイアウトという機能はとても便利なので、ちょっとした設定をうまく使い分けて、ぜひ活用してみてくださいね!




