Figmaのコンポーネント管理が簡単に!ネストされたプロパティ値を親から設定する方法
100 お仕事

Figmaでコンポーネントをもっと便利に!
ネストされたプロパティ値を簡単に設定する方法をご紹介します。
Figmaでコンポーネントをネスト(入れ子)にしたとき、

と感じること、ありませんか?
そんなときに役立つのが、親コンポーネントからプロパティ値を簡単に設定する方法です。
これを使えば、効率的に作業を進められるようになりますよ!
手順:ネストされたコンポーネントのプロパティを親から設定する方法
1. 親コンポーネントを選択
デザイン画面またはレイヤーパネルで、親コンポーネントをクリックします。
2. 右側のプロパティメニューを確認
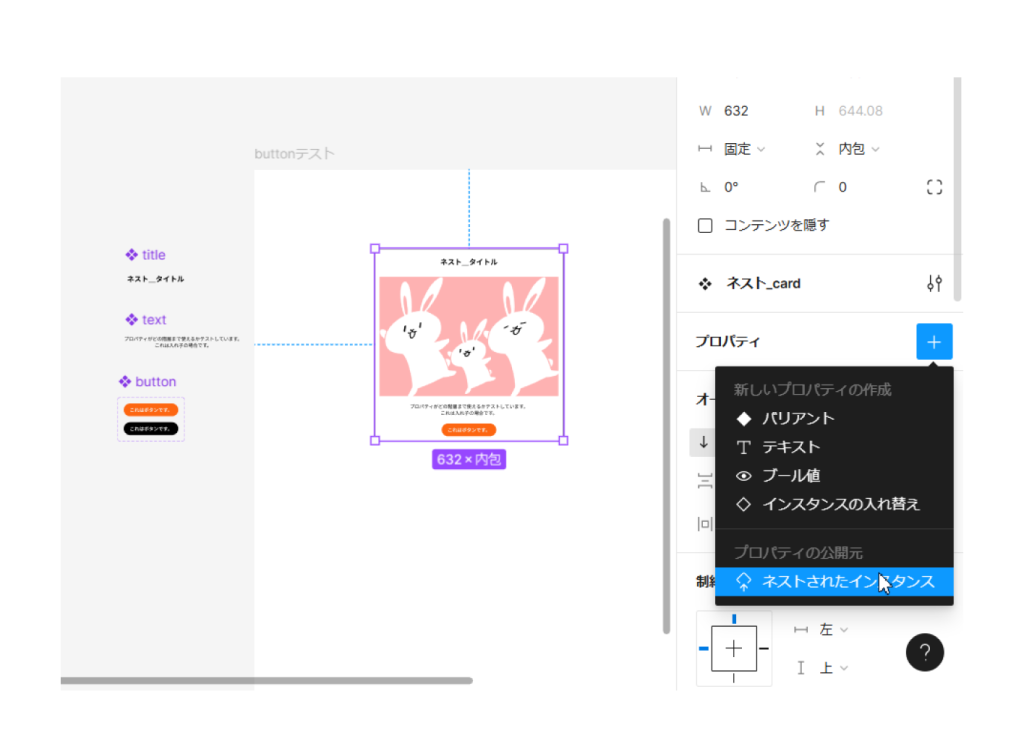
画面右サイドバーにある項目の中から、「プロパティ(+)」ボタンを押します。
3. 「ネストされたインスタンス」を見つける
メニューの一番内に「ネストされたインスタンス」という項目があります。

この項目をクリックすると、親コンポーネント内に含まれる子コンポーネントが一覧で表示されます。
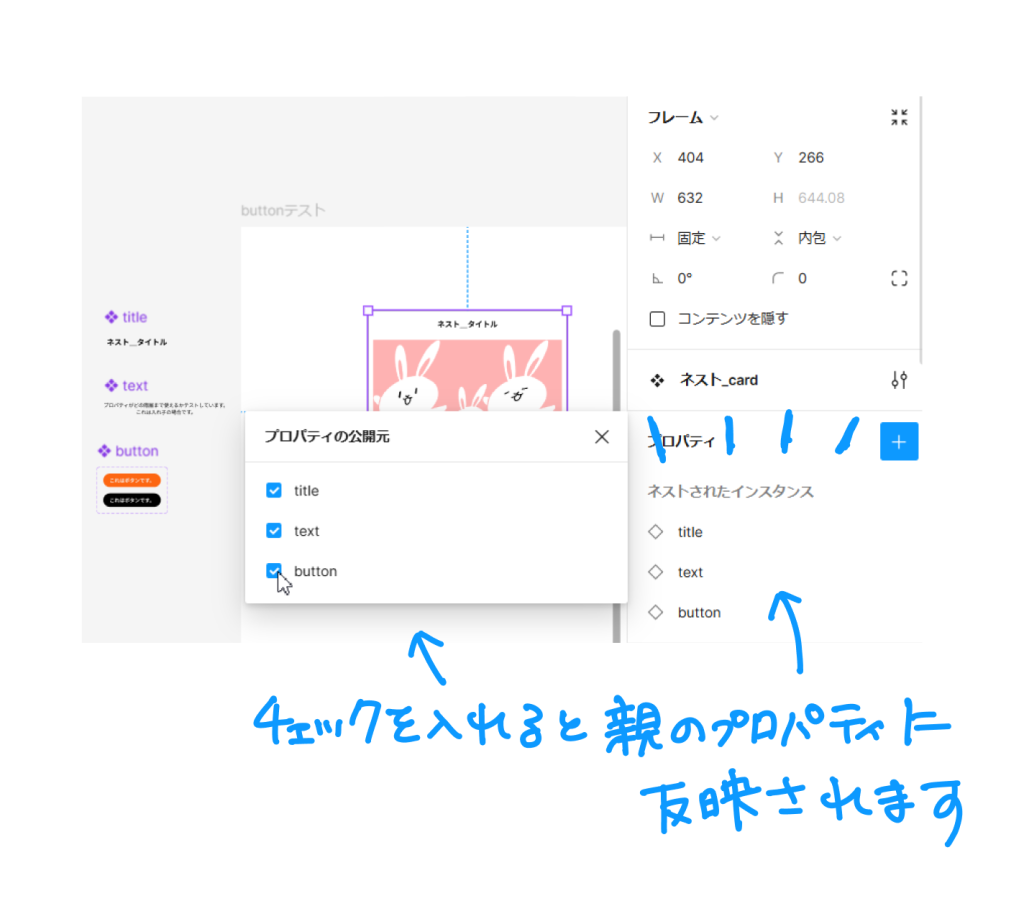
4. プロパティ値にチェックを入れるだけ!
一覧から子コンポーネントのプロパティを選んでチェックを入れると、
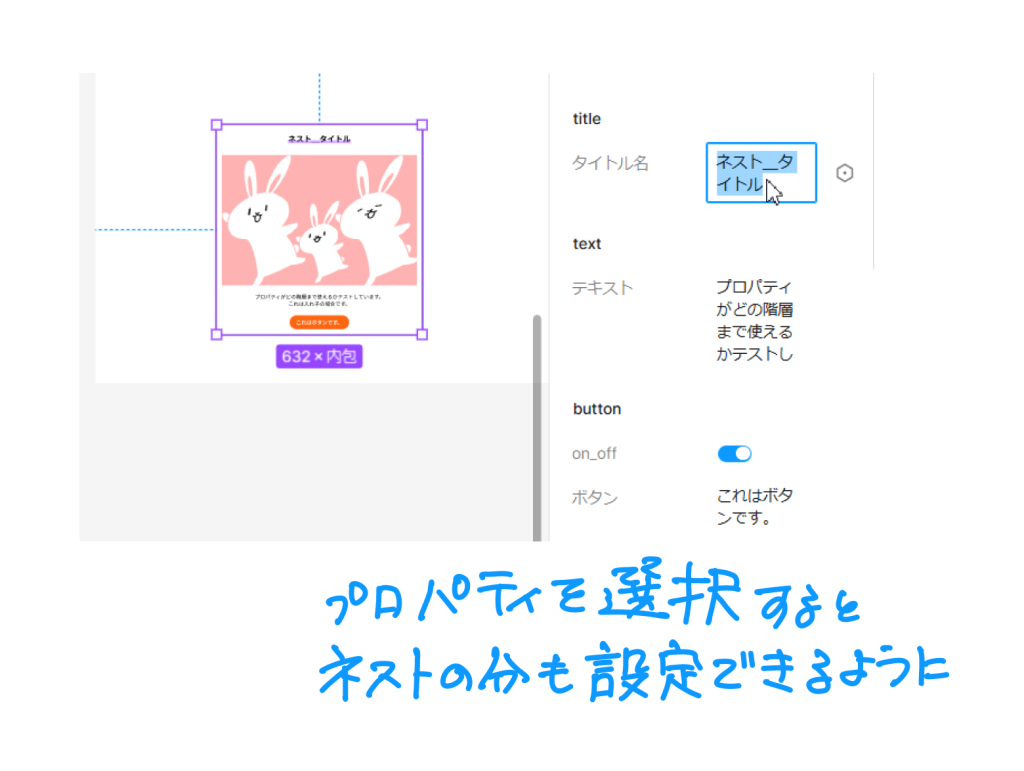
 親コンポーネントから子のプロパティ値を設定できるようになります。
親コンポーネントから子のプロパティ値を設定できるようになります。

この方法で得られるメリット
管理がぐっと楽になるだけでなく、作業効率もアップします。
- 一括管理が可能
親コンポーネントからプロパティ値を操作できるので、管理がぐっと楽になります。 - 再利用性の向上
子コンポーネントをカスタマイズしやすくなり、効率的にデザイン作業が進められます。 - 変更の柔軟性
プロパティをすばやく変更できるので、仕様変更にもスムーズに対応可能!
まとめ
ネストされたコンポーネントも、親からプロパティを設定すれば管理が簡単。
デザイン作業の効率化に役立つこのテクニック、ぜひ試してみてくださいね!
覚えておけば、毎日の作業がもっとラクになりますよ。




