AIPRM for chatGPT|AIプロンプトでブログ作成が簡単に②
さき お仕事

「AIPRM for chatGPT|AIプロンプトでブログ作成が簡単に①」の記事を見てお気づきの方もいらっしゃると思いますが、前回の記事は全てAIPRMが書いたものの原文です。
私が指示したのは、

これだけす。
たった一言の指示だけでここまで作りこんでくれます。他の細かなプロンプトは既に組み込まれている状態なので、伝えたい内容だけを指示します。
AIPRM本人(人?)が言うように、全くそのままの文章だとキャラクターが出づらく機械的になってしまいますが、ライティングの内容を1から考えるよりはずっと早く作業が終わりますね。
こちらの記事では導入方法と使用方法を書いておきます。
と言っても、とても簡単で直感的なので、実際触ってみる方が早いかもしれません。
導入方法と使用方法
AIPRM for chatGPTはgoogleの拡張機能なんです。
なので、googleのアカウントを持っている方はすぐに導入可能です。
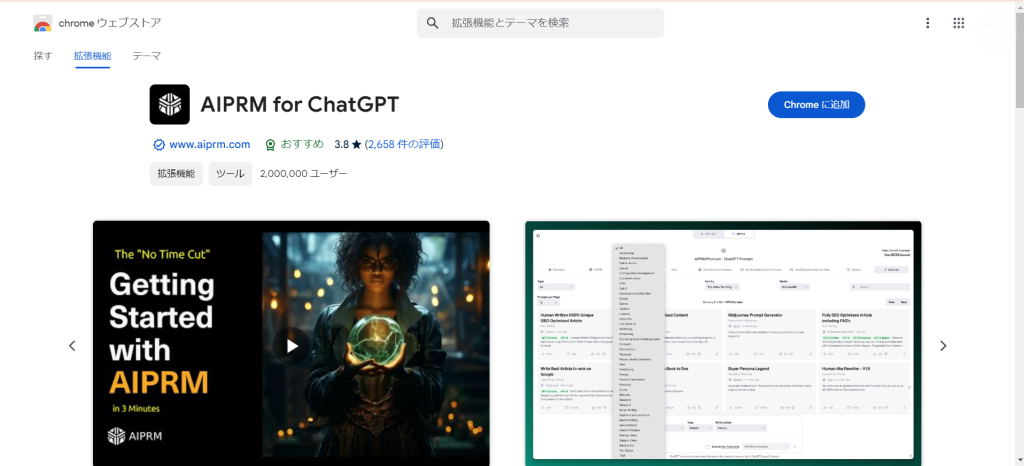
まずこちらのサイトへ移動(chromeウェブストアです!)
https://chromewebstore.google.com/detail/aiprm-for-chatgpt/ojnbohmppadfgpejeebfnmnknjdlckgj
『chromeに追加』をクリック

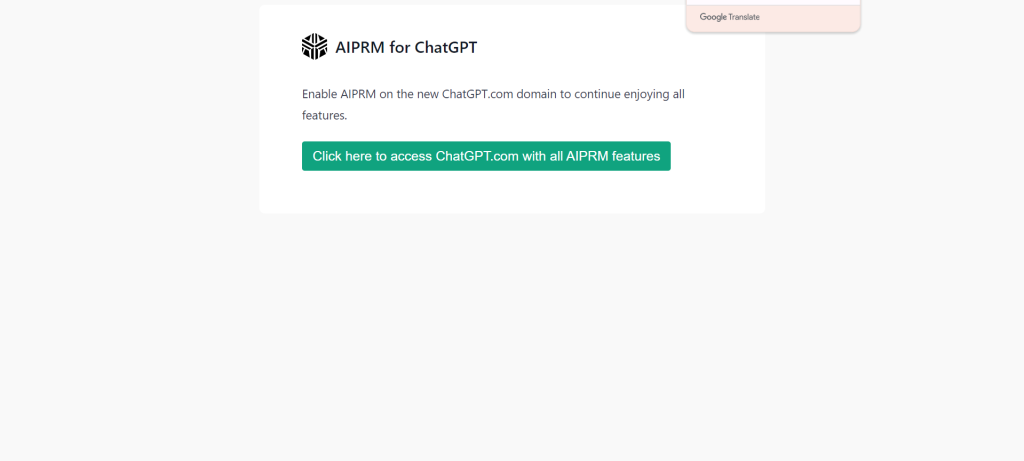
こんな画面になるので、緑のボタンをクリック

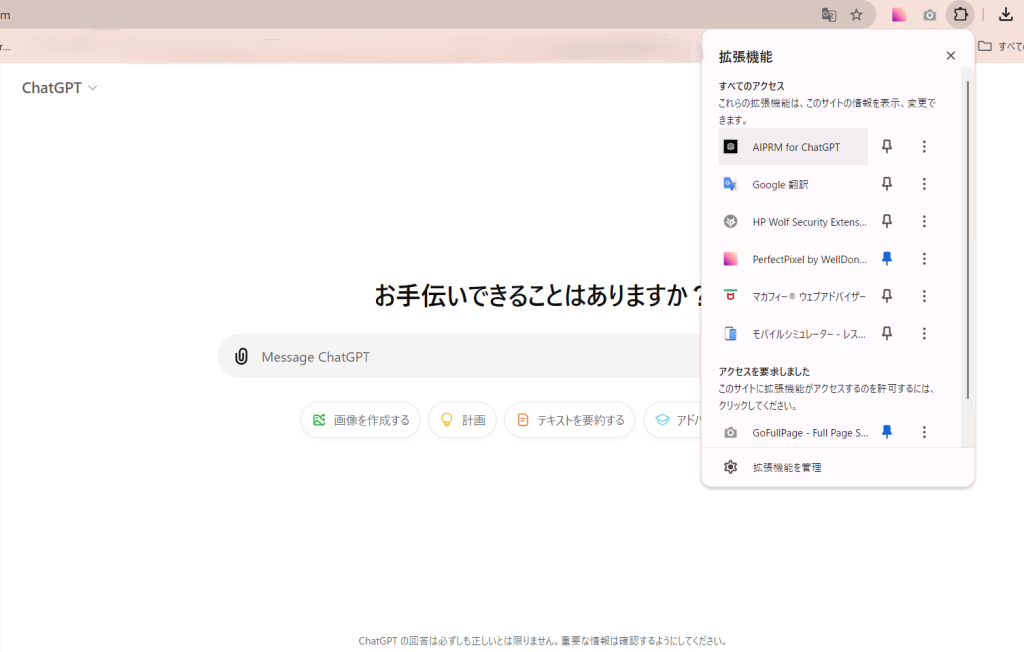
その後chatGPTが開くので、右上の拡張機能一覧から『AIPRM for chatGPT』をクリック

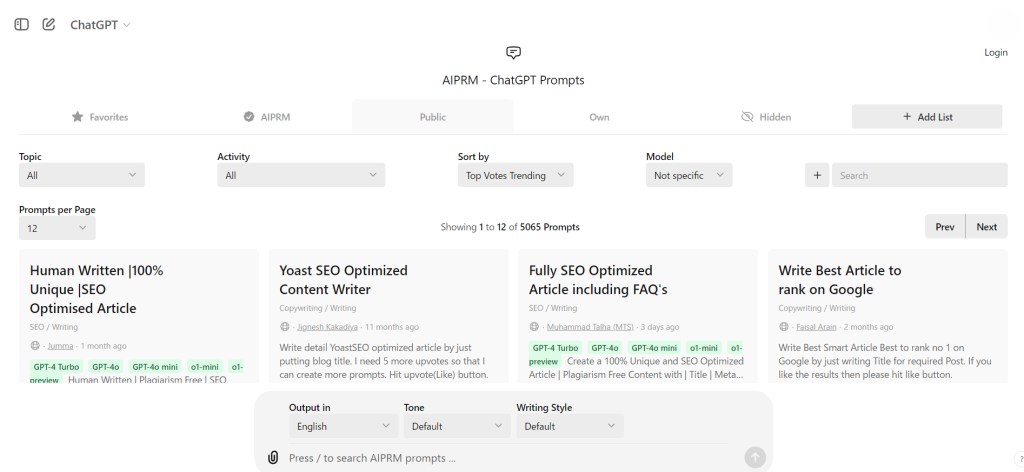
するとプロンプト集が現れます。これだけです!

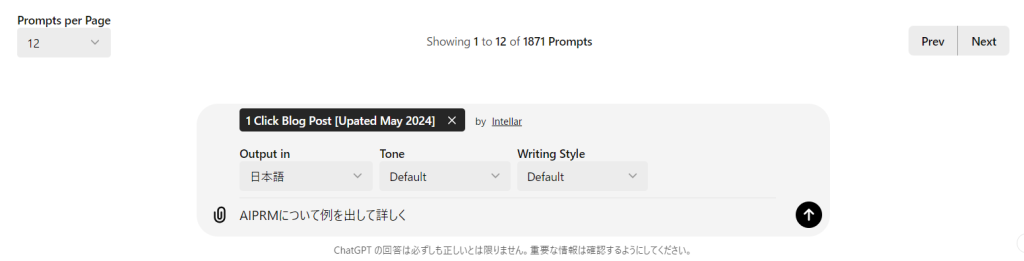
英語表記で見にくいなーって場合は、日本語表記に変えて見てみてください。(右クリックで「日本語に翻訳」が出るよ!)
※上手く作動しない場合があるので、指示を入力後、生成を実行するときは英語表記に戻してください。

あとは目的に合わせてプロンプトを探して使用していきます。
『トピック』の部分をプルダウンするとカテゴリごとに分けられます。
作りたい内容のプロンプトを選んだら、出力、トーン、文体を指定し、記事内容の指示文を書くだけです。

ちなみに前回の記事はこちらのプロンプトを使用しました。

何よりこのプロンプトのスゴイところは、SEOのトップレベルキーワードとロングテールキーワード(検索ワード)の提示や、タイトルタグ(検索ページのタイトル)、メタタグ(検索ページのタイトル下の導入説明)までサジェストしてくれるところです。
もちろん見出しの構成(アウトライン)も出してくれますよ!
ここまでをAIで生成するためのプロンプトを考えて入力する作業・・・すら省かれた、最高の拡張機能です。
まとめ
会社のブログ記事作成などにおすすめですが、他にもたくさんプロンプトがあるのでいろんなライティング作業に使えます。
サイト制作時の文章にも使えそうですね。
今回私は一言だけの指示で作成してもらいましたが、伝えたいことの要点をいくつか指示すればもっと精度高く生成されそうです。
無料で使用できる googlアカウントさえあれば登録不要
なところも大きな魅力です。ライティングに悩まれてる方ぜひ一度試してみてください😄




