【Webコーダーの苦悩①】横揺れ編
さき お仕事

この業界にいる人じゃないと面白くも何ともない内容になってしまうんですが、ちょっと私の愚痴・・・苦悩を聞いて下さい。
皆さん、絵を描くときってまず何を用意しますか?
そう、紙とペンですよね。
この紙がね、パソコン上だと
「伸び縮みするんですよ・・」

やだよね~、クマさん🐻描いてて急に紙がくちゅくちゅ~って縮んだら。
クマさん🐻、干物みたいになっちゃうもんね~。
そんなことにならないように、うちの敏腕デザイナーさんはサイズ別のレイアウトを作ってくれるので(ありがたや)それに合わせてちょこちょこ~っと調整を入れていくんですが、
問題はお絵描きじゃなくて貼り絵をしたいとき。(※イメージです)
折り紙でペタペタ貼り絵してる時に、下地の紙だけ縮むって言うね、
はみ出しとるやないかい。
となるわけです。
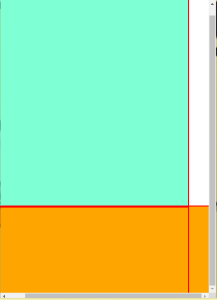
これがサイト上の横揺れ現象です。
これ、これね。
これはサンプルとしてわざと作ってるものなので、
「なーんや、下のボックスがはみ出てるだけやーん(´◉◞౪◟◉)」
ってすぐわかるんですけど、実際にサイトを作ってる中で起きる横揺れはもっと分かりにくいです。小さい横揺れ。震度1くらい。
なので画面上に横スクロールバーが出てきたら、
「どこや・・どいつや・・お前か・・?」
と、身内殴られたんかって勢いで犯人捜しをします。
検討がつく時はいいんですけど、つかない時はぜーんぜん見つからない!もう!どの子なん!この子の親はどこですか!?ってな感じでデベロッパーツールをパチパチやってます。(鬼の形相ってやつ)
それで最近、あまりにも分からないときは合わせ技で行こうと思って。

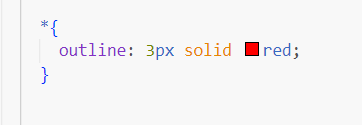
全要素にアウトラインをつけるcssを追加してみたりしました。
これで視覚的に飛び出てる子を見つけ出せます。

・・・とは言ってもねぇ、飛び出してるのがマージン(要素外余白)やったらアウトラインには出ないし、
「お?全部収まってるぞ???」って時もあるしねぇ。収まってないから揺れてるのにねぇ・・・
そんな時はしばらくパソコンの前でフリーズしてます。
時間が解決・・してくれるわけないか。
なかなか分かりにくい内容に語彙力だったかと思いますが、webコーダーの愚t・・・苦悩でした。
例えが合ってたかな(´・・`)?少しでも伝わると嬉しいですけど。ニホンゴムズカシイ。




